고정 헤더 영역
상세 컨텐츠
본문
국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기는 완성할 때까지 연재됩니다.
(지난 이야기)
국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(1-기본세팅)
국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(2-샘플코드 파이썬3로 변환하기)
국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(3-API 호출 성공)
국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(4-API호출을 함수로 선언하고 서버에서 실행해보기)

자 이번에는 지난 포스팅에 이어서
1. 프런트앤드에서 자바스크립트를 이용해 서버로 POST 요청을 하고
2. 그 요청을 받은 서버가 국토부 API를 조회하여 값을 프런트앤드로 다시 돌려주고
3. 프런트앤드에서는 그 받은 값을 콘솔에 표시
이렇게 3가지 작업을 해보겠습니다
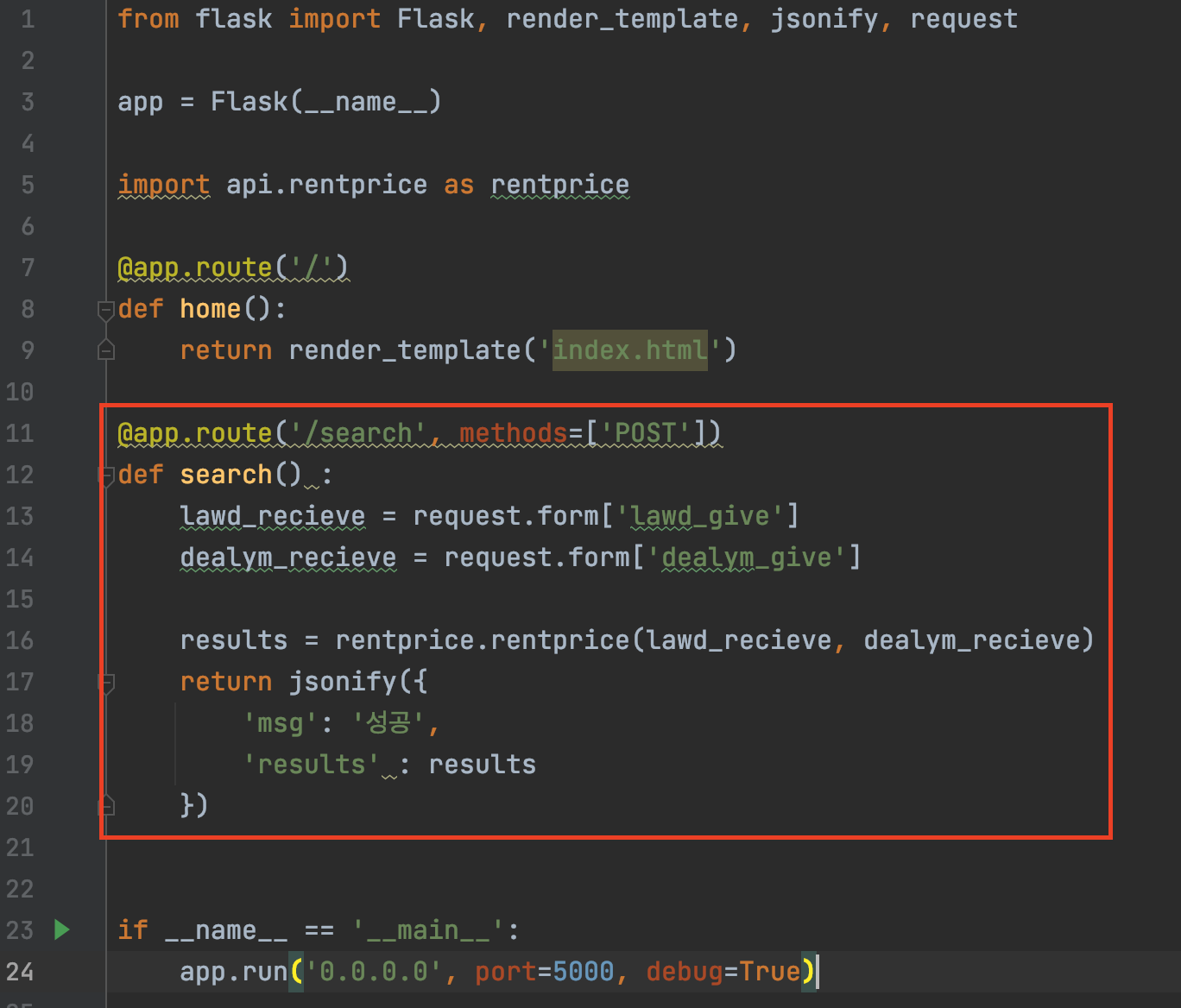
먼저 app.py에서 우리가 받을 요청에 대비하는 코드를 작성해볼게요

코드를 하나하나 뜯어보겠습니다
@app.route('/search', methods=['POST'])
def search() :/search로 요청을 보내고 요청은 POST다
그리고 /search로 요청이 오면 search()라는 함수를 실행한다 라는 의미입니다
다음으로 함수 내용을 보겠습니다
def search() :
lawd_recieve = request.form['lawd_give']
dealym_recieve = request.form['dealym_give']
results = rentprice.rentprice(lawd_recieve, dealym_recieve)
return jsonify({
'msg': '성공',
'results' : results
})일단 프런트앤드에서 POST 요청을 보낼 때 법정동코드는 lawd_give라는 변수로,
거래연월은 dealym_give라는 변수로 보낼 거구요
서버에서는 lawd_recieve, dealym_recieve라는 변수로 각각 받을 거에요
그렇게 받은 변수는 rentprice함수의 변수로 입력되어 그 결과를 반환해
results라는 변수에 담는 것입니다
그리고 반환하는 내용은 다시 json의 형태로 프런트앤드로 넘겨주게 되는 거죠
만약 이 반환이 성공하면 'msg'로 '성공'이라는 텍스트가 전달될테고
반환 값은 'results'에 담아서 전달되겠습니다
이제 프런트앤드에서 요청하는 것과 값을 반환받을 준비를 해볼게요
사실 이 과정은 두가지 과정이지만 하나의 자바스크립트 함수로 만들 수 있습니다
ajax를 이용하는 건데요
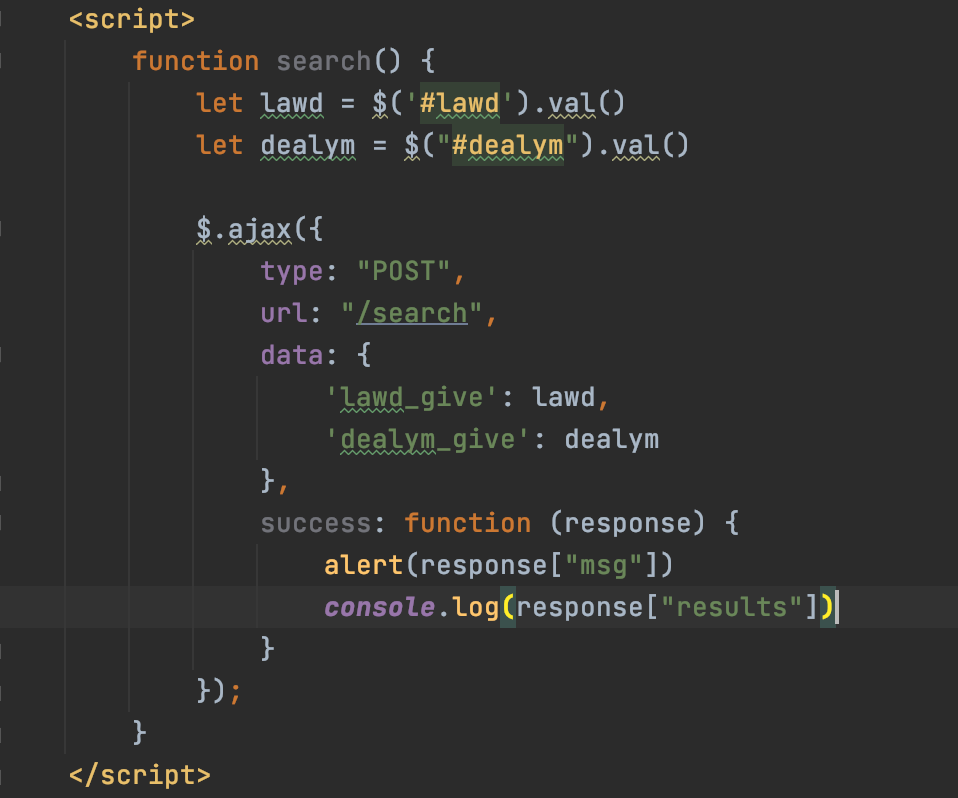
코드는 아래와 같습니다

하나하나 뜯어보자면
let lawd = $('#lawd').val()
let dealym = $("#dealym").val()화면을 만들기 위해 입력창을 만들텐데요
우리가 입력할 내용은 법정동코드와 거래연월이고
각각 lawd, dealym이라는 id로 만들 생각입니다
이부분은 아래에서 더 설명드리고 일단
자바스크립트에서 html코드를 조작할 때 사용하는 것이 $('#id')라는 형식인데요
그 ID를 가진 코드의 값을 가져올 때 .val()을 사용합니다
이것을 lawd와 dealym이라는 변수에 일단 담는 거죠
$.ajax({
type: "POST",
url: "/search",
data: {
'lawd_give': lawd,
'dealym_give': dealym
},
success: function (response) {
alert(response["msg"])
console.log(response["results"])
}
});
다음으로 ajax 코드 입니다
이것은 정해진 약속이기 때문에 앞으로도 서버와의 통신을 하실 때는 이 형식으로 계속 사용하시면 됩니다
먼저 요청 타입은 POST
/search URL로 요청하겠다는 것이구요
그래야 app.py에서 작성한 /search로 요청이 가고 search()함수가 실행이 되는 겁니다
다음으로 어떤 데이터를 주면서 요청할 거냐인데
이것이 'lawd_give'라는 이름으로 lawd 법정동코드를
'dealym_give'라는 이름으로 dealym 거래연월을 줄게~라는 내용입니다
그리고 그 통신에 성공한다면 msg라는 이름을 경고창으로 띄워주고
콘솔창에 results라는 녀석을 표시해줘라는 내용입니다
아까 app.py에서 'msg'는 '성공'이라는 메세지를 담았고
'results'에는 rentprice함수의 결과값을 담았었죠
자 이제 통신 준비는 마쳤고
다음 포스팅에서는 웹페이지 화면 즉,
우리가 실제로 웹에서 값을 입력할 input 창과 조회하기 button을 만들어보겠습니다
'코딩공부 > 국토교통부 오픈 API 활용 개발' 카테고리의 다른 글
| 국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(7-Pandas로 법정동코드 조회 기능 만들기) (1) | 2021.06.18 |
|---|---|
| 국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(6-프런트앤드 화면 만들고 콘솔에 결과 띄우기 시도) (0) | 2021.06.17 |
| 국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(4-API호출을 함수로 선언하고 서버에서 실행해보기) (0) | 2021.06.17 |
| 국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(3-API 호출 성공) (0) | 2021.06.16 |
| 국토교통부 전월세 실거래가 공공 API 호출해서 웹페이지에 띄워보기(2-샘플코드 파이썬3로 변환하기) (1) | 2021.06.11 |





댓글 영역