고정 헤더 영역
상세 컨텐츠
본문
안녕하세요~
오늘은 티스토리 블로그에서
폰트(글씨체)를 바꾸는 법을 알아볼건데요~
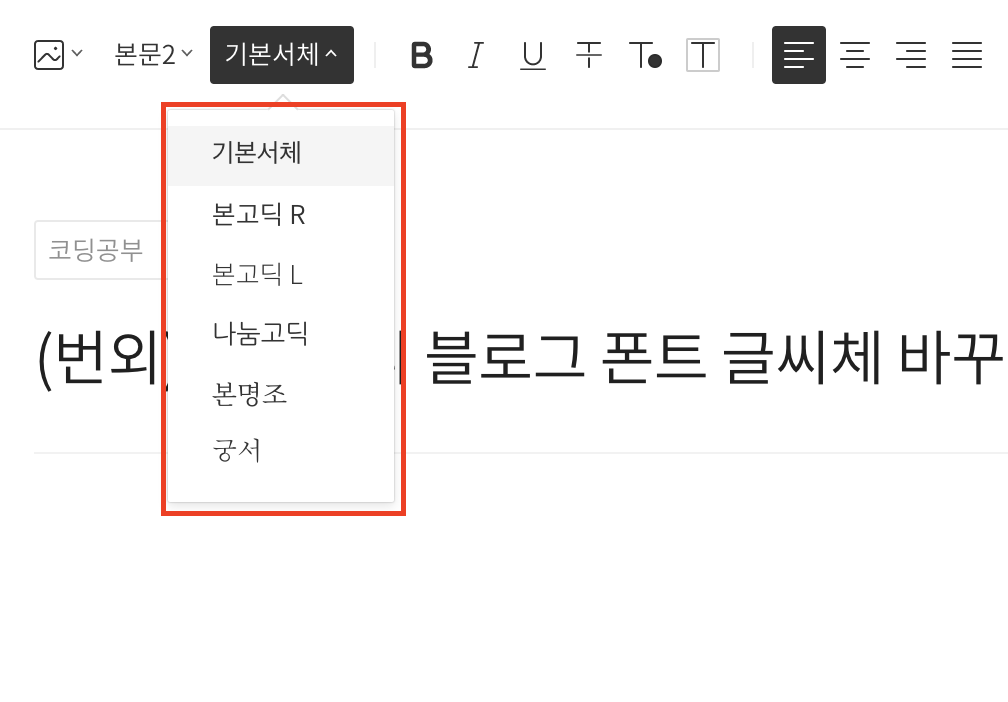
티스토리 기본 제공 폰트
티스토리는 기본서체, 본고딕 R, 본고딕 L,
나눔고딕, 본명조, 궁서
이렇게 6가지 폰트를 기본으로 제공합니다

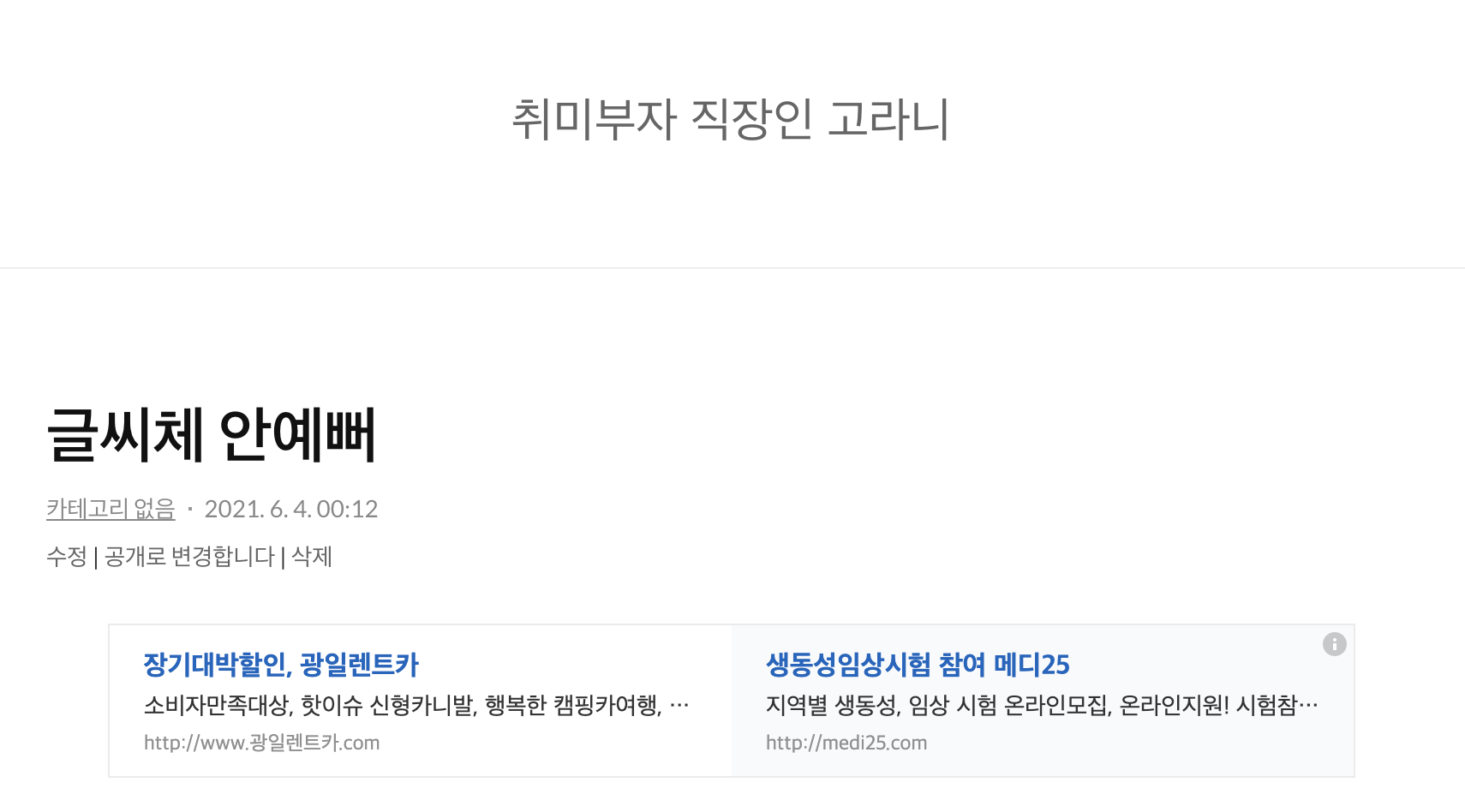
하지만 이 폰트는 사실 너무 딱딱해서 안예쁘죠 ㅠ
실제 블로그 글을 쓰면 아래처럼 딱딱하게 나타납니다

구글폰트
이렇게 안예쁜 티스토리 블로그 폰트를
구글 폰트로 변경해보겠습니다~
구글 폰트가 뭔지 모르시는 분도 계실 것 같아서
위키백과의 설명을 가져와봤습니다~
구글 폰트는 라이선스에서 자유로운 952개의 글꼴 라이브러리이자, CSS와 안드로이드를 통해 글꼴을 편하기 사용할 수 있도록 라이브러리와 API를 둘러보기 위한 상호작용 웹 디렉터리이다.
-위키백과-
구글폰트는 아래 링크로 접속해주시면 됩니다!
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글폰트로 들어가면 아래와 같은 화면이 나옵니다

저는 필기체 같으면서도 약간은 귀여운
Nanum Pen Script로 바꿔볼거에요

Nanum Pen Script를 클릭해서 들어가면
해당 폰트에 대한 문서가 나오는데요~
이 폰트를 사용하기 위해서는 우측에 있는
Select this style 버튼을 눌러줘야 해요

아래 그림처럼 Use on the web 에 있는
코드를 사용할 건데요!

여기까지 하셨다면 이제 티스토리 블로그의
관리 페이지로 갑시다
스킨편집에서 HTML 코드 수정하여 구글 폰트 적용하기
관리페이지 좌측 메뉴에서 스킨 편집을 눌러서
지금 사용하고 있는 스킨의 HTML 코드를 수정해보겠습니다

스킨 편집 화면 우측에 보면
아래 그림처럼 html 편집 버튼이 있는데
우리는 구글 폰트 코드를 사용해야하니 이 버튼을 눌러서
코드 수정창을 불러옵니다

html 편집을 누르면 무시무시한 화면이 나오는데
일단은 이 화면을 놔두고 아까 구글 폰트에서
위에 있던 코드를 먼저 복사해 올게요
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
이제 다시 html 편집 화면으로 돌아와
겁먹지 말고고 <head>와 </head> 사이에
아래에서 보시는 것처럼 복사한 코드를 넣어주세요

지금 복사해서 붙여 넣은 코드는
우리가 이 블로그에서 구글폰트의
나눔펜스크립트라는 글씨체를 사용하기 위해
블로그에 접속할 때
이 글씨체를 불러오겠다는 것을 의미합니다
이제 구글폰트를 불러왔으니
실제로 적용을 시켜야겠죠?
그게 아까 구글폰트 페이지에서 봤던
아래 두번째 코드입니다
당연히 복사를 해올게요
font-family: 'Nanum Pen Script', cursive;
이 코드는 조금 작업을 해줘야 하는데요
제가 미리 만들어 둔 아래 코드를 복사해서
아까 붙여넣은 <link> 코드 아래에 붙여넣어 주겠습니다
<style> * { font-family: 'Nanum Pen Script', cursive; } </style>
이제 티스토리 블로그의 글씨체를
구글폰트에 있는 글씨체로 바꾸는 것이 모두 끝났습니다

적용을 누르고 블로그로 돌아오면
아래 이미지처럼 폰트가 변경된 것을 확인할 수 있습니다

오늘은 티스토리 블로그의 폰트를
구글 폰트로 바꾸는 방법을 알아봤는데요!
생각보다는 어렵지 않으셨죠?
모두 잘 따라하셔서 원하는 폰트로 블로그를
자신만의 스타일로 꾸며보시길 바랍니다 :)
'코딩공부' 카테고리의 다른 글
| Pycharm에서 Github 사용하기(1) (0) | 2021.07.22 |
|---|---|
| [웹개발스터디그룹] 기본 코드와 기본 설치 모듈 정리(Python, Flask) (0) | 2021.06.16 |
| 패스트캠퍼스 환급반 후기03 - 클론코딩 앱 개발 입문 1주차 (복습으로 달라진 생각) (1) | 2021.05.30 |
| 초간단 WebStorm에서 모듈 설치하기(package.json) (0) | 2021.05.28 |
| 패스트캠퍼스 환급반 후기02 - 클론코딩으로 앱 개발 입문하기 온라인 완주반 1주차 (미션실패.. 환급 포기..) (0) | 2021.05.28 |





댓글 영역